
Ziflow is heading to HOW Design Live! Stop by booth #403 for a live demo of the platform's latest functionality.
![]() Katie Spurkeland 18 May 2022 READ TIME: 2 MIN
Katie Spurkeland 18 May 2022 READ TIME: 2 MIN


Ziflow is heading to HOW Design Live! Stop by booth #403 for a live demo of the platform's latest functionality.
![]() Katie Spurkeland 18 May 2022 READ TIME: 2 MIN
Katie Spurkeland 18 May 2022 READ TIME: 2 MIN

Ziflow is heading to HOW Design Live, the three-day mix of inspiration, community, and creativity! The event takes place May 22-24 at Hynes Convention Center in Boston. Stop by booth #403 for a live demo of the latest functionality available from Ziflow, including:
Innovative batch review supports the review and approval of multiple creative assets of any type in a single review workflow. Assets of different types can be batched together so motion and video can be reviewed right alongside digital banners, static files, and images. This makes it easy to give feedback on multiple assets from a single campaign at the same time. We will also highlight recent batch review enhancements including intake forms, grouping comments by asset, and asset names within PDF exports.
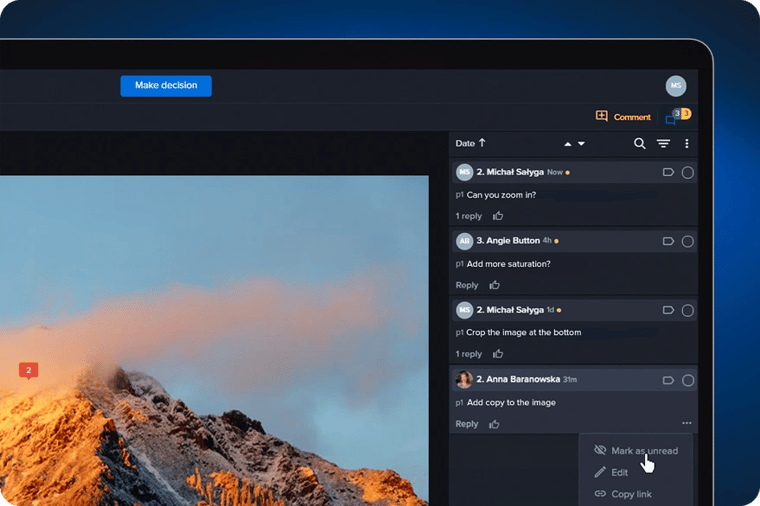
Unread comments ensure users never miss important feedback with Ziflow’s “unread” indicator. Reviewers and approvers can easily surface unread comments with filtering functionality, or mark comments as unread with Ziflow’s indicator to keep the most relevant feedback accessible.

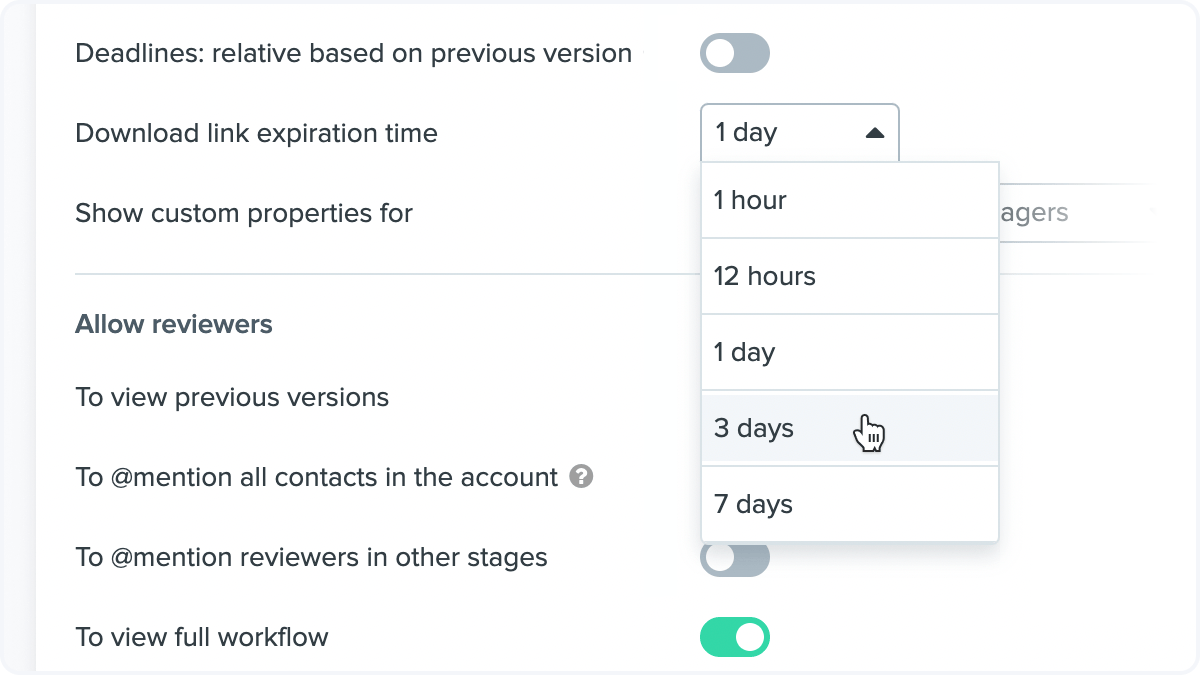
Download link expiration to let users customize the link expiration duration between 1 hour and 7 days. The enhancement gives account administrators security control while providing users with easy access to assets.

New integrations with Jira, monday.com, and ClickUp help creative teams save valuable time by automatically keeping their project management platform updated with review and approval activity from Ziflow.
If you aren’t able to attend HOW Design Live, get in touch with our team of experts to coordinate a platform walkthrough at hello@ziflow.com.

See how Ziflow's collaborative proofing platform supports all of your campaigns and channels.

Explore different types of video annotation, top tools, and key benefits to improve creative workflows, team collaboration, and overall project manage...

Learn what content compliance is and why it matters. Discover how marketing teams use compliance tools to reduce legal risk and protect brand reputati...

Discover the 6 best video collaboration tools for creative teams. Compare features, pricing, and workflows to optimize feedback, content, and approval...
Subscribe to our newsletter for product updates and industry insights.
GET STARTED
TEAMS
INTEGRATIONS
INDUSTRIES