Centralized, collaborative review of assets and campaigns
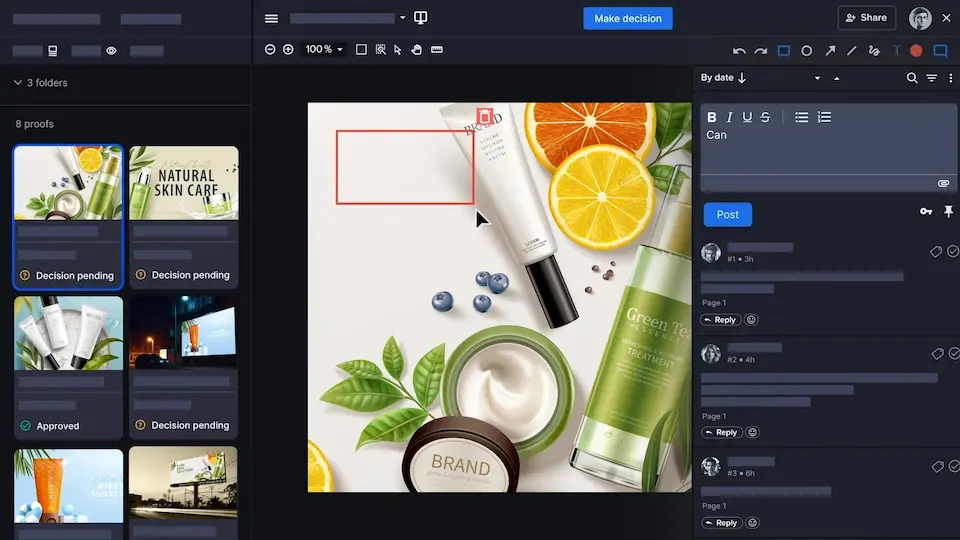
Streamline review processes across all creative assets easily, manage multi-asset campaigns in one workflow, and ensure centralized collaboration for all stakeholders.
Ziflow was purpose-built to make one of the most challenging parts of developing creative content easier and more collaborative.
It doesn’t matter how complex your process can get, your marketing or creative team can count on Ziflow’s core features to streamline the review and approval phase of any project they tackle.
Streamline review processes across all creative assets easily, manage multi-asset campaigns in one workflow, and ensure centralized collaboration for all stakeholders.


Delivers an easy and accurate review experience on all creative assets including documents, images, videos, audio, live websites, and more.

Enables review and approval of all elements of a cross-channel campaign in a single workflow, including images, documents, videos, audio files, websites, and more.
Keep all stakeholders on the same page with the latest review status, versions, feedback, and changes.
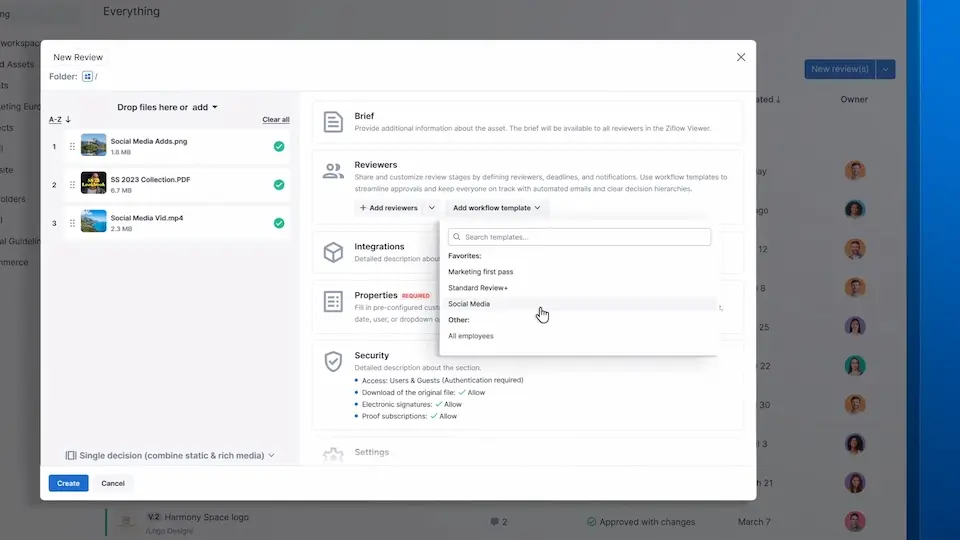
Ziflow’s powerful automation streamlines every step of the creative process, from review setup to final sign-off, ensuring projects move swiftly and stay on track.


Adapt workflows to meet any project’s needs, from multi-stage regulatory reviews to simple single-stage approvals.

Automatically route assets to the right stakeholders and maintain feedback flow, preventing delays.

Build reusable templates that guide assets through a standardized review process, ensuring no steps are missed.
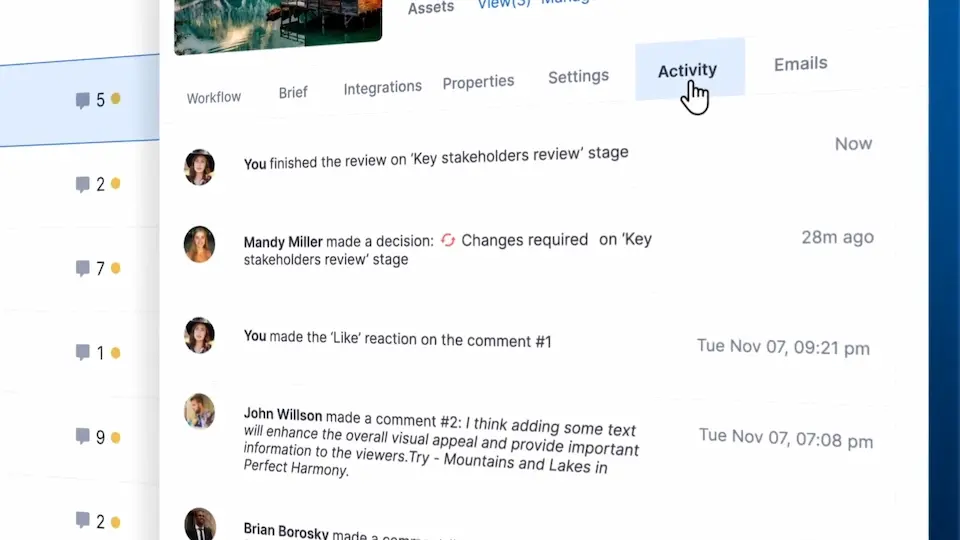
Ziflow’s advanced tracking and management tools provide complete project oversight, from feedback collection to version control, ensuring projects are organized, transparent, and audit-ready.


Ziflow’s dashboards, reports, and version history provide instant access to project status and trends, increasing team efficiency.

Track each version with clear minor and major labels, ensuring stakeholders always work on the correct asset.

Ziflow’s secure records and electronic signatures offer reliable audit trails that align with industry compliance needs.
Ziflow offers advanced security, seamless integration, and adaptable tools, meeting the rigorous demands of complex organizations.


Protect assets with granular permissions, SOC 2 and ISO 27001 certifications, and support for SSO, 2FA, and IP-based security.

Ziflow evolves alongside your organization, accommodating changing workflows, complex processes, and new team structures.

With creative app extensions, project management integrations, and personalized onboarding, Ziflow supports smooth enterprise deployment.
Agencies, marketing, and in-house creative teams worldwide use Ziflow to produce outstanding content faster and more efficiently.


Standardized global localization processes, creating a single source of truth.


Enhanced connectivity and efficiency, keeping projects aligned and on-track.

Alleviated the strain on its team during a period of unexpectedly high volume.
Put an end to the review cycle frustrations. Start a free trial of Ziflow without a credit card, and experience creativity without compromise.
GET STARTED
TEAMS
INTEGRATIONS
INDUSTRIES