Ziflow’s creative collaboration platform gives you the tools you need to produce amazing creative work. We’re constantly innovating to help you improve collaboration and productivity in your creative process with new products and enhancements launching every two weeks.
Our latest release includes:
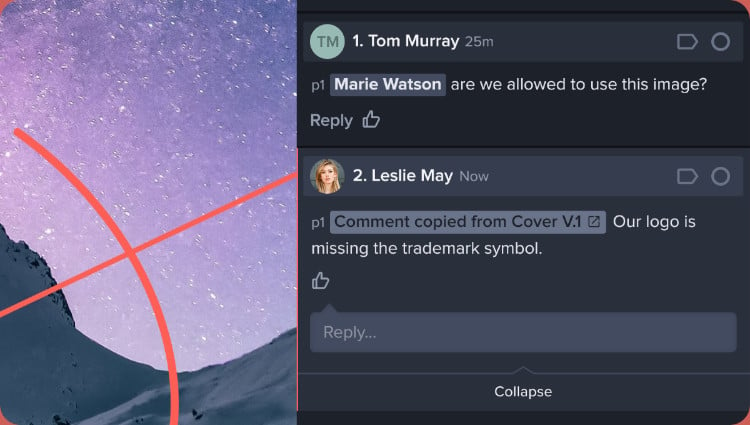
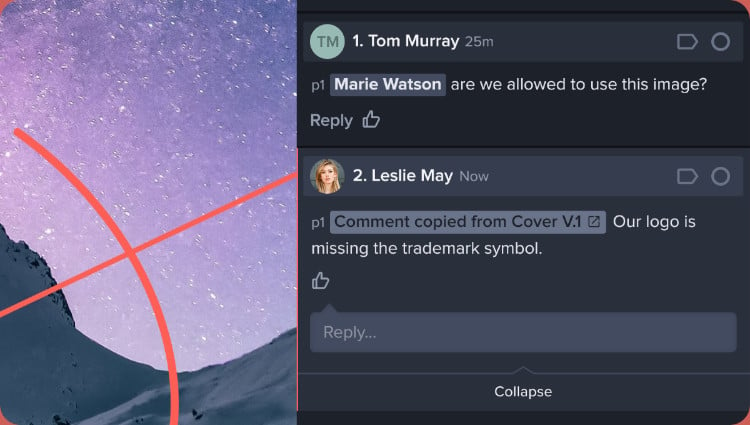
Copy Comments
Ziflow gives creatives confidence that feedback never slips through the cracks. This benefit is reinforced by the release of copy comments, a Ziflow Viewer enhancement that lets you transfer comments from one version to another so that you can:
- Surface important feedback by shifting requested changes from previous iterations to the latest version
- Improve review and approval processes by easily calling attention to overlooked input
- Save time by eliminating the manual step of replicating feedback between versions
Copy comments by viewing versions side-by-side and clicking the ellipsis in the comment button. Learn more about copy comments and version comparison in our Help Center.

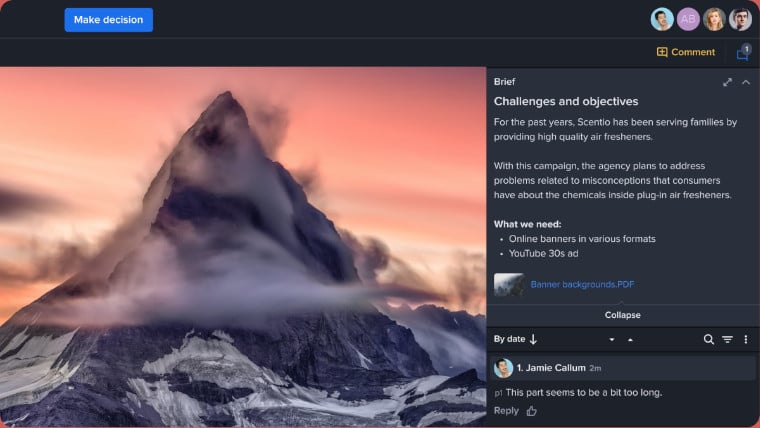
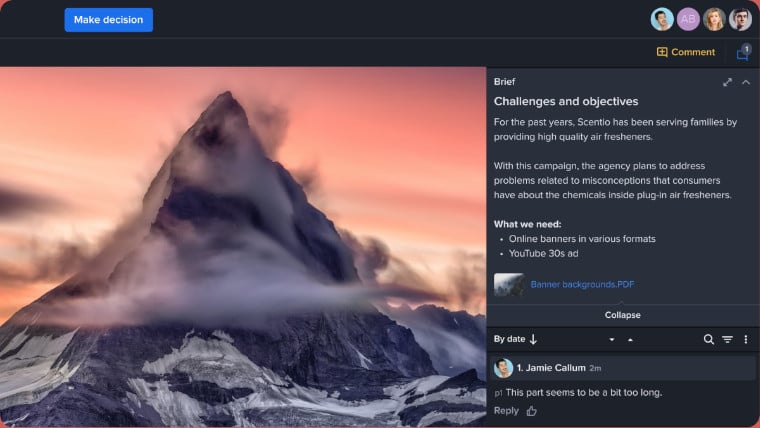
Proof brief enhancement
The comment panel in Ziflow’s Viewer is now open by default when it contains a Proof brief. This enhancement ensures that all reviewers see the Proof brief upon login. Automatically displaying the Proof brief eliminates the risk of overlooking important information and keeps all stakeholders aligned on each project.

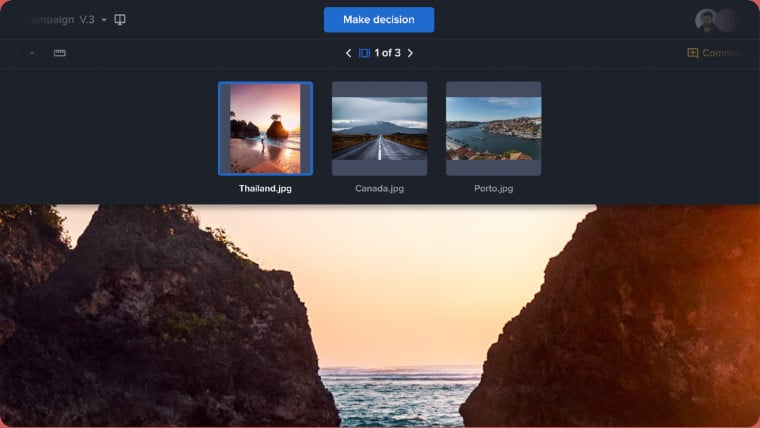
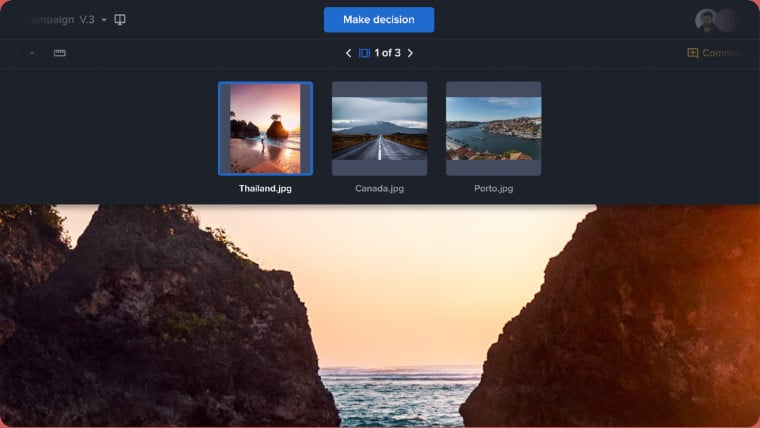
Batch review navigation enhancement
The Batch review asset navigator can now be found on the Ziflow Viewer toolbar. Relocating the asset navigator to the toolbar ensures that it doesn’t obstruct the view of your creative, which enables better visibility for review and approval. Get more information about our industry-exclusive Batch review in the Help Center.

Ziflow Connect: Slack integration enhancement
Ziflow’s Slack integration now enables users to style messages. The enhancement allows for inclusion of images, links, attachments and customized styling capabilities that let users craft eye-catching Slack messages to reviewers and approvers. Learn more about the Ziflow x Slack integration in our Help Center.

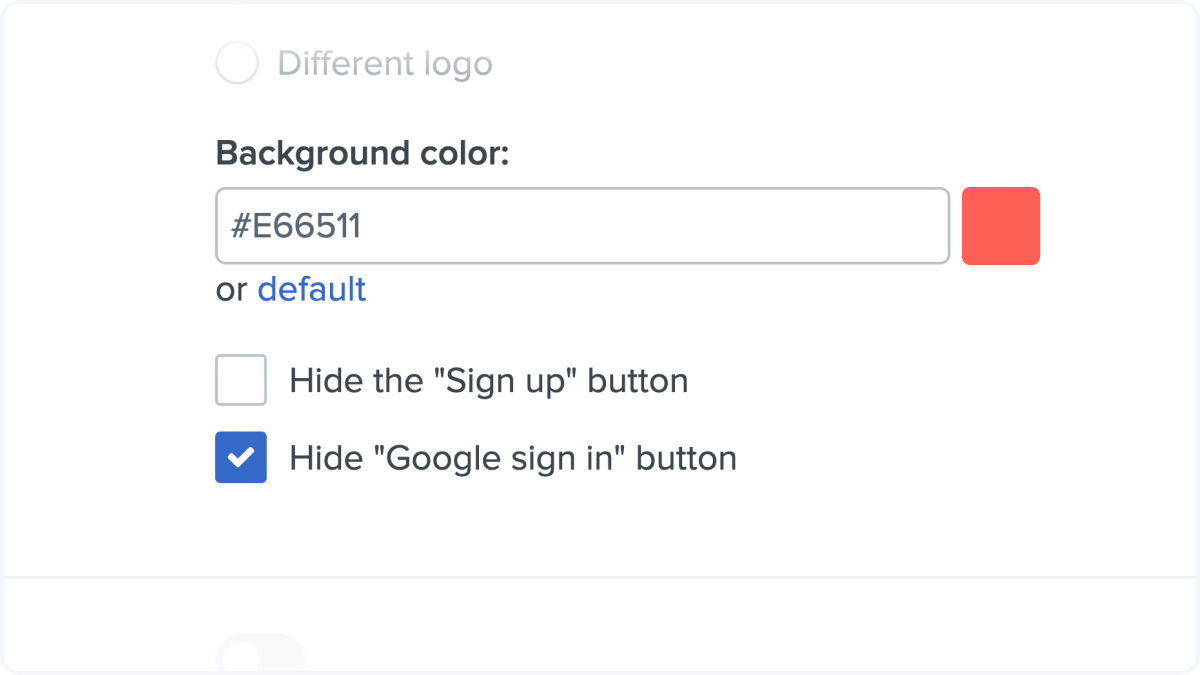
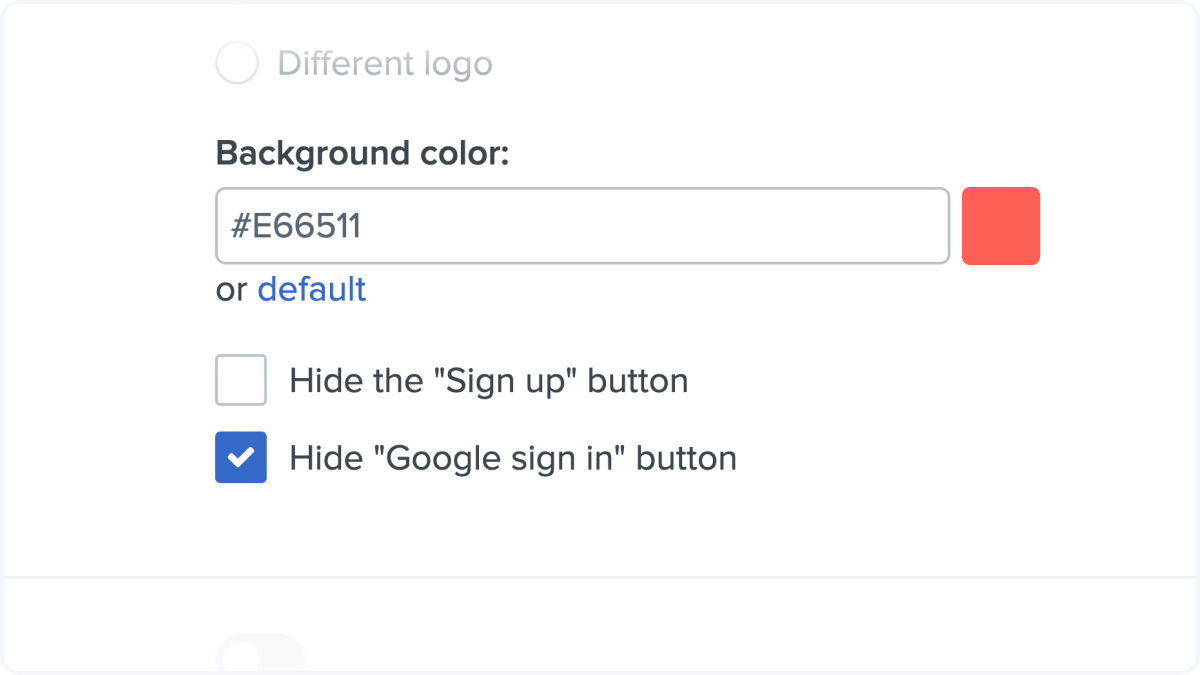
Hide "Google sign in" button
Administrators are now able to hide the Google sign in button on the login page leaving only the manual entry option. To remove the Google login button, click on your avatar at the top right and navigate to Settings>Branding.

Get in touch with our team at hello@ziflow.com to learn more about how Ziflow’s ongoing innovation can help you to deliver exceptional creative, faster.

![]() Katie Spurkeland 23 Jun 2022 READ TIME: 3 MIN
Katie Spurkeland 23 Jun 2022 READ TIME: 3 MIN