
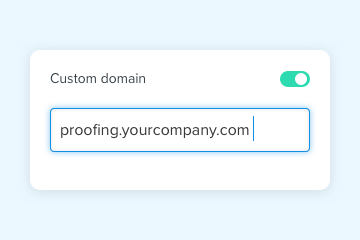
Apply your branding in a few easy steps
Ziflow online proofing software makes it easy to add your branding and have it reflected everywhere in Ziflow, from the sign-in page to the dashboard, the Proof Viewer and emails. You can even customize the favicon.


Choose your own URL
Every customer gets to select their own vanity URL e.g. mybrand.ziflow.io.
You can go one step further and fully whitelabel the domain e.g. proofing.mybrand.com.
You can go one step further and fully whitelabel the domain e.g. proofing.mybrand.com.


Easily manage multiple brands
Whether you’re an agency servicing multiple customers or a corporation with multiple brands, Ziflow allows you to customize the branding experience for each user and reviewer.