Design review processes are the lifeblood of creative operations, acting as the crucible where ideas evolve, strategies take shape, and brand excellence is realized.
However, navigating the intricate landscape of design reviews can often feel like embarking on an unpredictable journey through uncharted waters for designers and creative operations managers. Deadlines, conflicting opinions, and an avalanche of feedback can quickly derail the creative process and hinder progress.
Conducting an efficient design review process should empower creative operations managers and designers alike to streamline collaboration, optimize feedback cycles, and propel projects towards success faster.
No design review process is flawless, but the best design review processes are flexible. Structured stages, well-defined timelines, and constructive feedback can transform your design review process into a well-oiled, structured machine.
Let's dive in and explore the key principles and practical tips that will improve the way you conduct design reviews.
What we'll cover
Table of contents
- Break down the design review process into grouped or multi-stage reviews
- Build automated workflows to guide each design review stage
- Thread project briefs throughout the design review process
- Take the work out of design file conversions and version sharing
- Leverage AI for design review
- Take your design review process to the next level
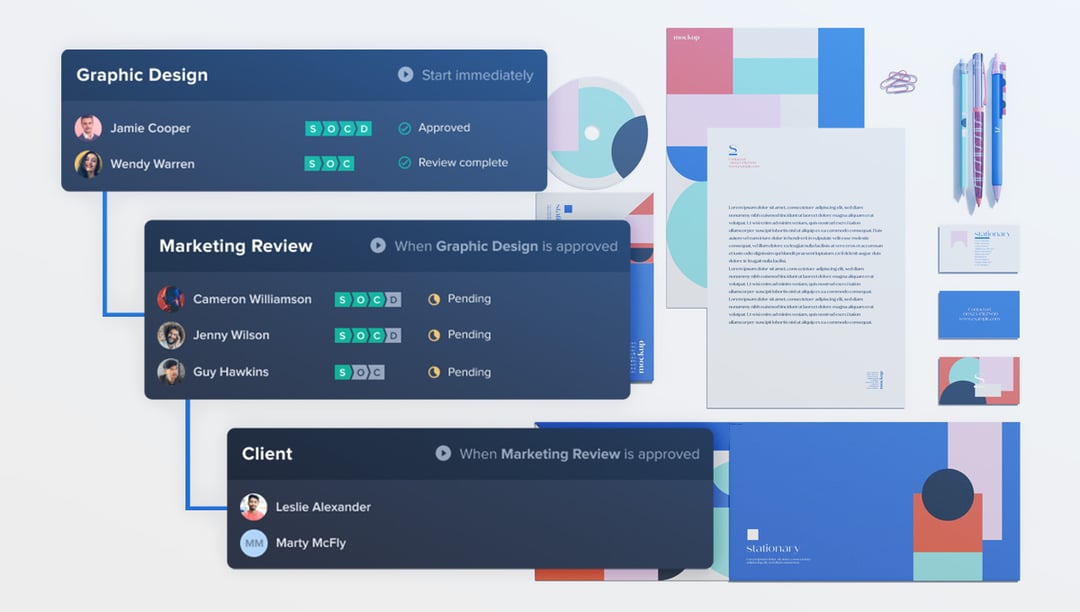
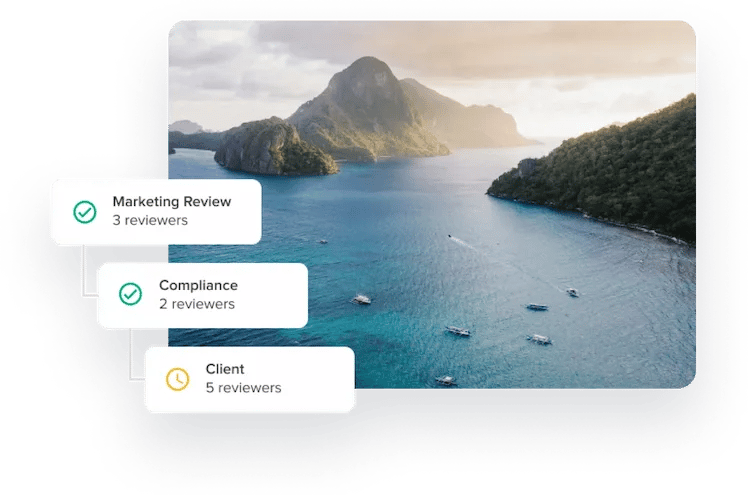
Break down the design review process into grouped or multi-stage reviews
To create a well-organized design review process, it is crucial to establish distinct stages that guide the workflow. Staged reviews involve breaking down the design review process into multiple checkpoints or stages, allowing for incremental feedback and revisions. Instead of presenting a fully completed design at once, designers can share their work-in-progress designs in stages.
These stages aren’t just the typical phases of design submission, feedback collection, and revision phases. Break down each stage further into purpose and review groups. For instance, you may need several phases that just include your internal design team to iterate on designs, and then several different combinations of external stakeholders or groups within and outside of your organization.
This more tightly controls the design review process and enables the right reviewers to provide specific feedback, only when required. It prevents the “too many cooks in the kitchen” syndrome that can lead to chaos or decisions paralysis that hinders design progress.
Clearly communicate these stages to all stakeholders involved, ensuring everyone understands their role and responsibilities at each step. By having defined stages, you provide a roadmap for the review process, reducing confusion and ensuring smooth progress from one stage to another.

This approach offers several benefits. First, it reduces the likelihood of major revisions late in the process by catching potential issues earlier. Second, it allows specific stakeholders to provide feedback and guidance at critical milestones, ensuring alignment with project objectives throughout.
Third, staged reviews enable designers to incorporate feedback and iterate on specific aspects of the design before moving forward, ensuring a more efficient and focused review process. By implementing staged reviews, designers can streamline collaboration, reduce rework, and deliver more polished final designs.
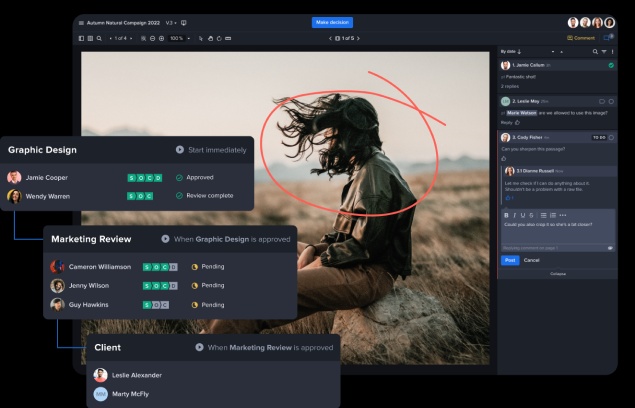
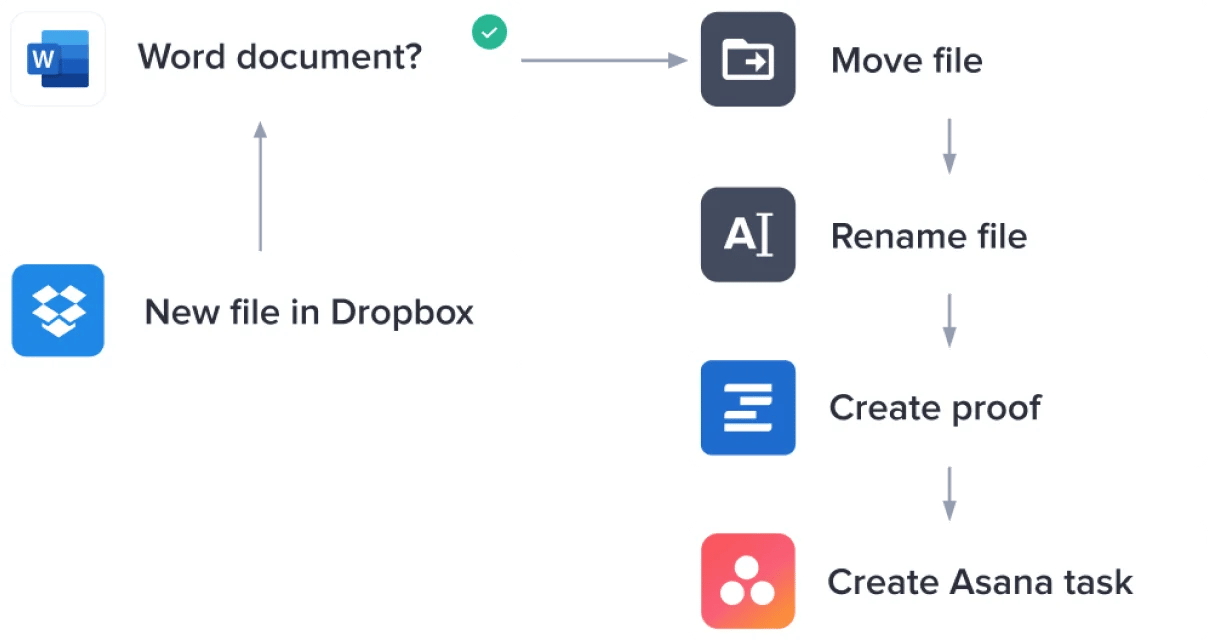
Build automated workflows to guide each design review stage
Once you’ve set design stages, automating the rules and guardrails around how content moves between these stages is key to keeping work along this predictable pattern. Automating the approval process saves significant time and ensures consistency every time you need to conduct a design review.
Set up predefined rules for routing designs to the right stakeholders based on their expertise and decision-making authority. With automation, you can track the progress of approvals, eliminate bottlenecks, and maintain an audit trail for accountability. This not only accelerates the design review process, but also provides a clear overview of the entire workflow for future reference.

Leverage creative workflow management tools that allow you to create customized approval paths, define roles, and automate notifications. It’s all about building a predictable track for your design review process to follow every single time, no matter the campaign, asset, or workload.
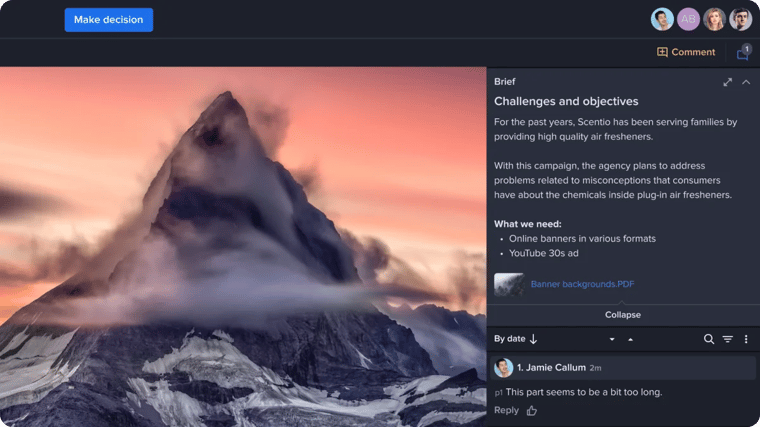
Thread project briefs throughout the design review process
Before any versions are created, an efficient design review process starts with a comprehensive design brief. Well-functioning design teams refer back to these project briefs at every stage of the design review process to ensure alignment.
This is important in staged reviews as different stakeholders may be looped into the review process mid-way through design progress. A simple, accessible reminder of project specifications and goals provides immediate context for collaborators jumping into the project.

Threading project briefs throughout the design review process is vital for maintaining continuity and alignment. The creative brief serves as a guiding document that outlines the objectives, target audience, brand guidelines, and project requirements. By referencing and revisiting the project brief at each stage of the design review process, designers can ensure that their work remains focused and aligned with the initial goals.
Threading project briefs helps designers maintain a clear understanding of the project's purpose and context, enabling them to make informed design decisions. It also allows stakeholders to assess whether the design aligns with the defined project parameters. By consistently referring to the project brief, designers and stakeholders can identify any deviations, address them early on, and maintain consistency throughout the review process.
Additionally, threading project briefs ensures that design revisions and feedback align with the original project objectives. This helps prevent scope creep and keeps the design review process on track, saving valuable time and resources.
By treating the project brief as a living document and consistently referring to it during the design review process, designers can ensure that their work remains purposeful, aligned, and ultimately delivers the intended results.
Take the work out of design file conversions and version sharing
In today's design review process, where teams often collaborate across different platforms and systems, automating file conversions and version sharing is crucial to expediting the design review process. Manual conversion and sharing processes can be time-consuming for designers, error-prone, and result in compatibility issues. By automating these tasks, creative operations managers and designers can focus on actual creative work, not administrative tasks.
Automated file conversion ensures that designs are seamlessly translated into the appropriate formats for different stakeholders, saving time and eliminating the need for manual intervention. This streamlines collaboration and reduces the risk of miscommunication or design inconsistencies due to incompatible file formats.

Furthermore, automated version sharing enables real-time updates and maintains a centralized repository of the most up-to-date design files. It eliminates confusion caused by multiple file versions floating around and facilitates collaboration by providing all stakeholders with access to the latest design iteration. This enables more efficient feedback collection, reduces delays, and promotes a more streamlined review process.
By automating file conversions and version sharing, creative operations managers and designers can focus their energy on the creative aspects of the review process, rather than being burdened by tedious administrative tasks. It fosters smoother collaboration, accelerates decision-making, and ultimately improves the overall efficiency and effectiveness of the design review process.
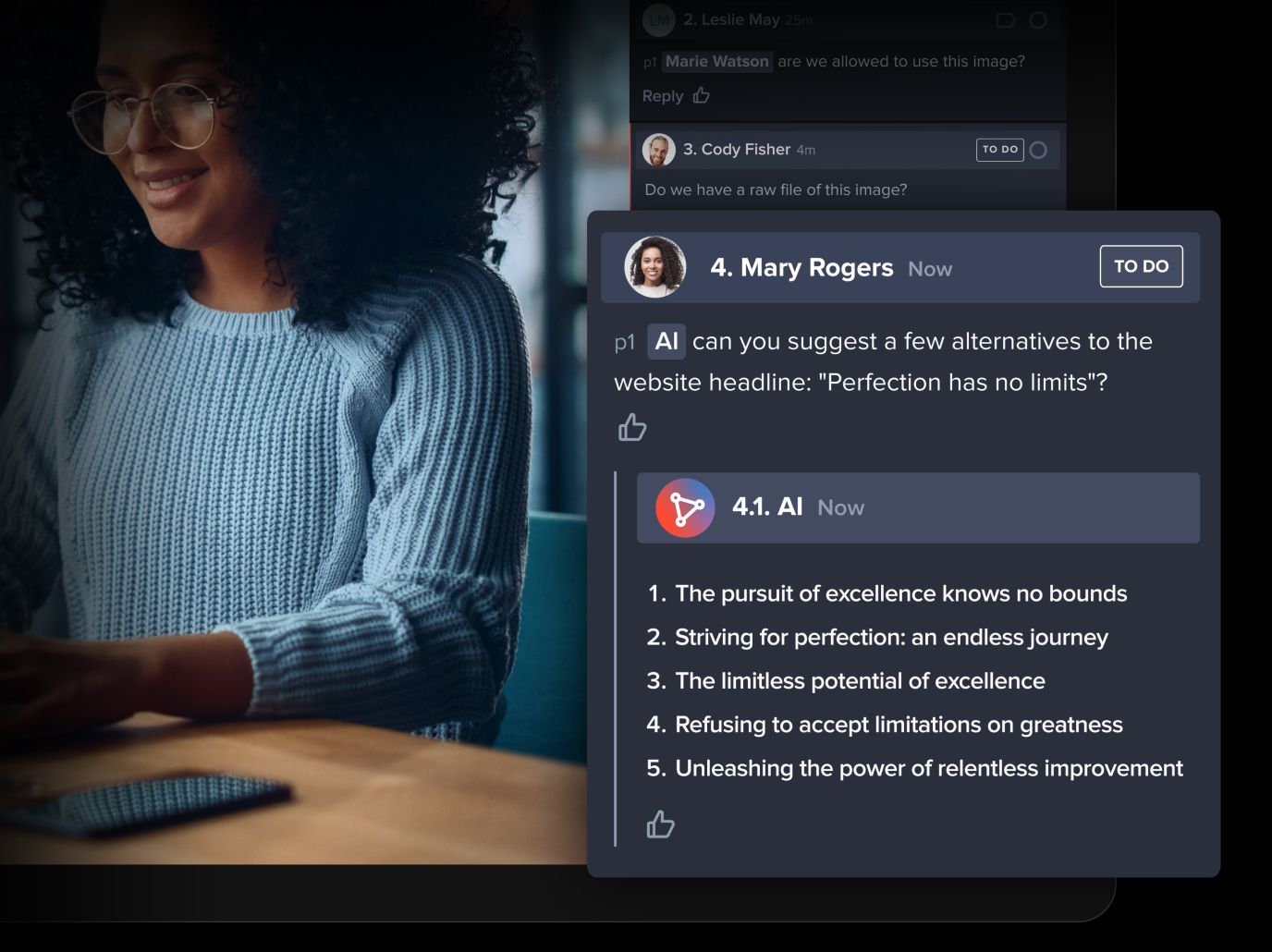
Leverage AI for design review
Design teams can greatly benefit from leveraging artificial intelligence (AI) to enhance their design review process. AI technologies can assist in several key areas, starting with automating time-consuming tasks such as collecting and organizing design feedback.
AI-powered algorithms can also suggest additional enhancements with design and creative work itself, leading to new ideas and supplementing feedback that stakeholders are already providing.

AI can also help identify potential design flaws or inconsistencies by analyzing the design against predefined standards or best practices. This enables teams to proactively address issues and iterate on designs more efficiently.
Additionally, AI in design can provide valuable predictive analytics, allowing designers to anticipate user preferences and optimize their designs accordingly. By harnessing the power of AI, design teams can unlock new levels of productivity, accuracy, and creativity, ultimately leading to better design outcomes and more satisfying user experiences.
Take your design review process to the next level
Optimizing the design review process is vital for creative operations managers and designers to enhance productivity and deliver exceptional results. By establishing clear objectives, leveraging collaboration tools, defining a structured review process, encouraging effective communication, and automating approval workflows, you can streamline the entire process. These actionable takeaways will empower you to conduct efficient design reviews, reduce turnaround time, and foster a collaborative environment that nurtures creativity and excellence in every project. Implement these strategies, and watch your design review.