Loren Brichter is a developer whose ideas revolutionized the way a user interacts with software. Brichter invented the “pull to refresh”—the act of short-pressing and “pulling” a scrolling feed down towards the base of the screen, initiating a reloading of the information.
What we'll cover
Today, the “pull to refresh” action is a mainstay of mobile application UX design, and all because of the microseconds that could be saved by not forcing a user to pinpoint and action-upon a small and specific area on their screen.
Microseconds are a tiny unit of measure, but when stacked together and spent on useless motion, they can stretch into seconds, minutes, and hours of wasted work. It’s the reason why software companies spend so much time developing new interfaces: shortening the distance between two frequently used buttons, adding useful information to areas where it initially required the user to “infer”, inventing new ways of interacting with the available space, et cetera.
The point is: the fewer wasted microseconds for the user, the better.
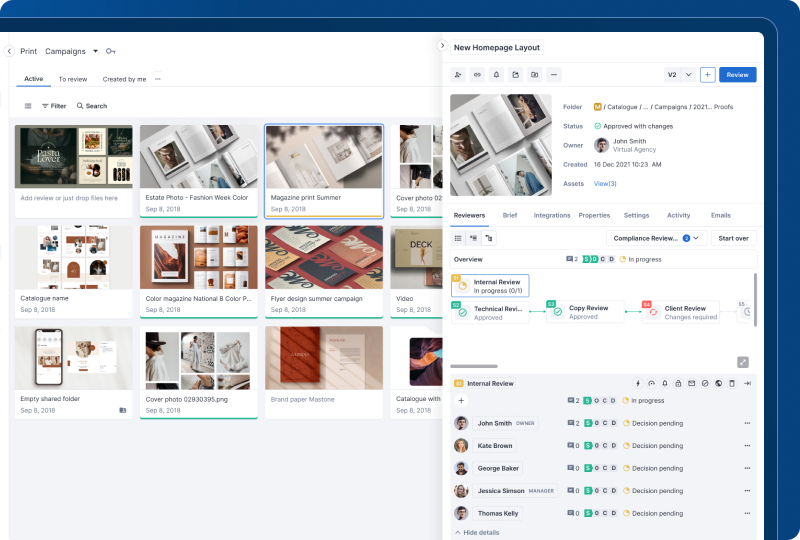
This was top-of-mind as we developed Ziflow 2.0, a groundbreaking rebuild of our industry-leading creative workflow dashboard.
By streamlining the way you navigate through your projects, our comprehensive redesign will save you precious time and empower you to accomplish more in your day-to-day creative workflow. We’ve taken a look at nearly every aspect of our dashboard with an eye towards offering a user experience that’s simply unparalleled.

Navigation for rapid action
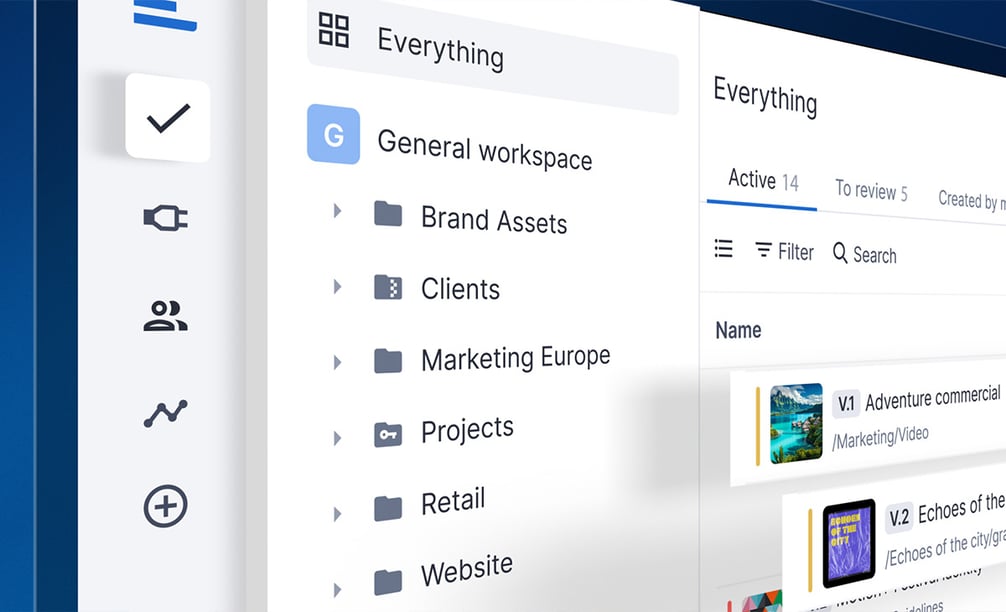
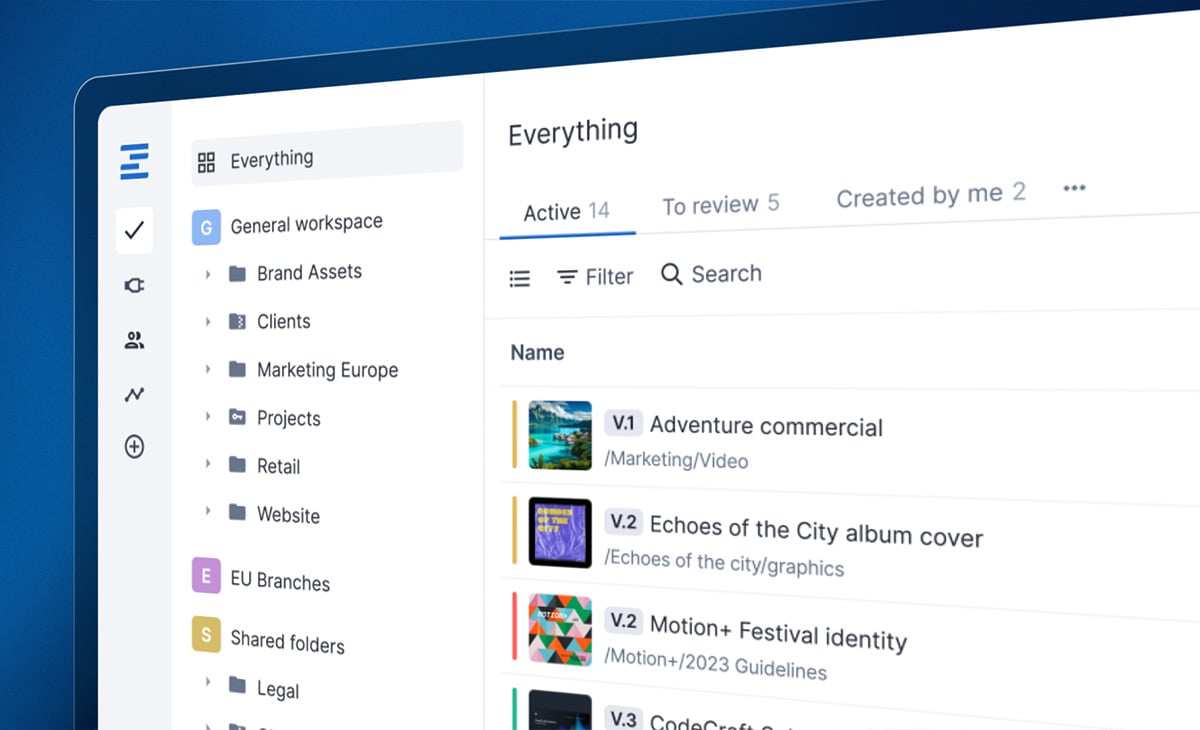
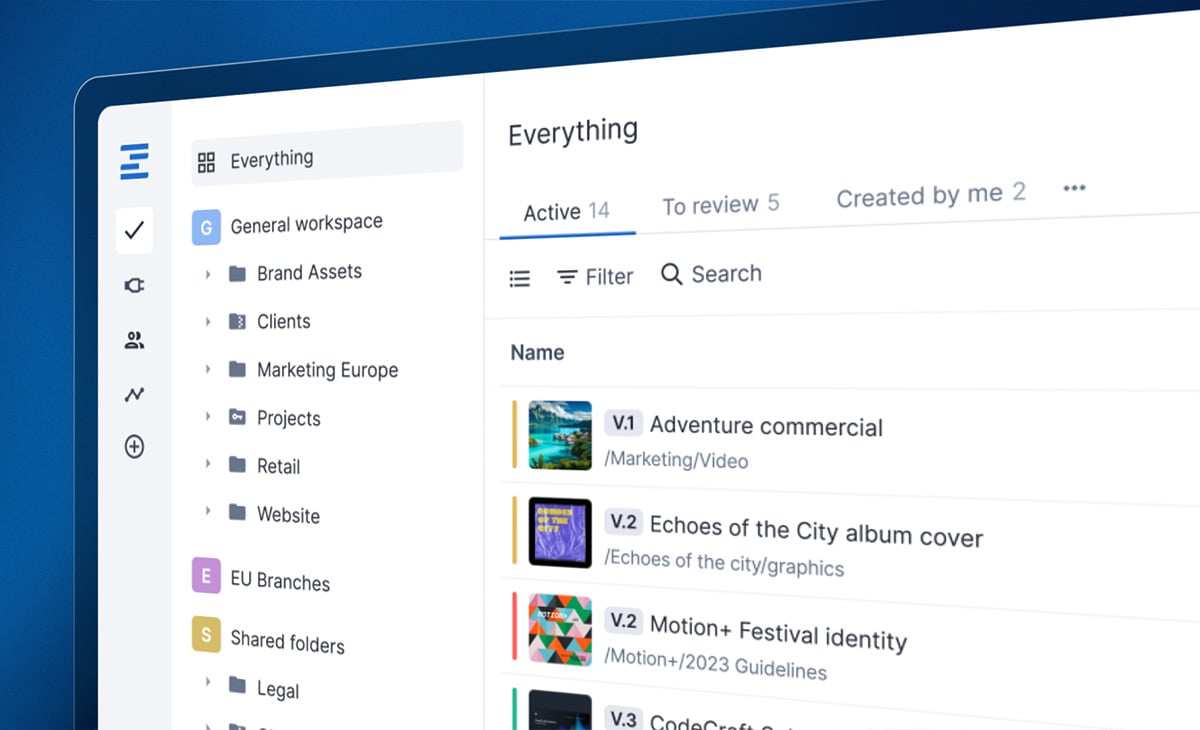
One of our primary goals with Ziflow 2.0 was to increase efficiency by optimizing navigation. For creative project managers and marketing operations managers, time is of the essence, so shaving seconds (or microseconds) off your workflow can make a significant impact. With strategically relocated key elements, we have created a cleaner and more intuitive dashboard that eliminates the frustration that the old ways of navigating could foster.
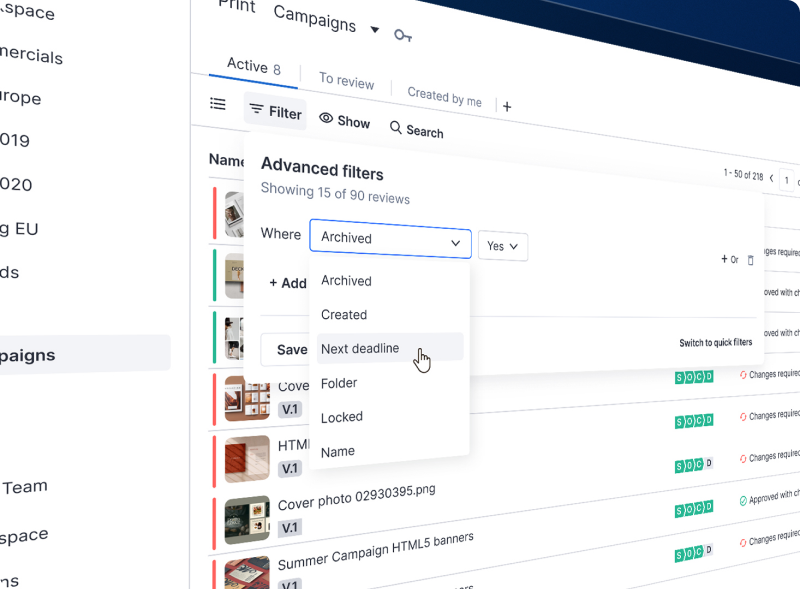
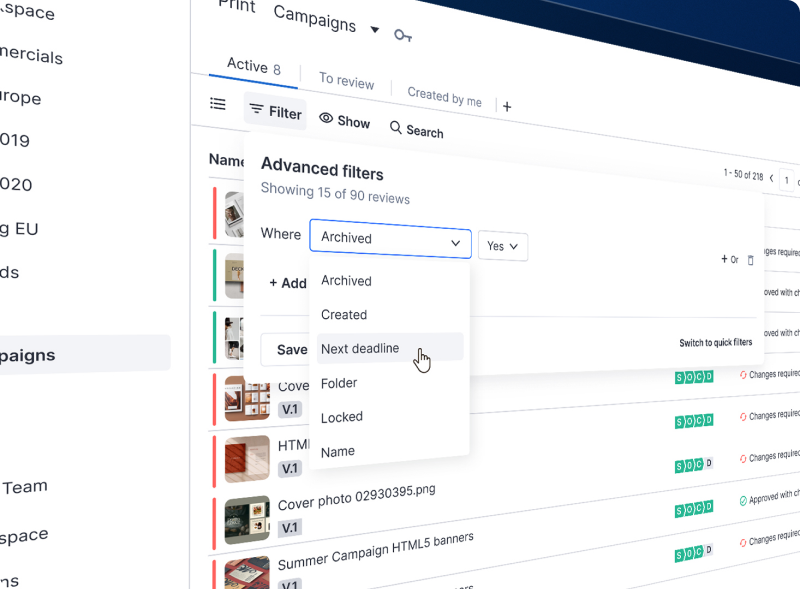
Our filtering engine has undergone a complete overhaul, enabling you to organize and identify your creative reviews with just a click. Tracking the progress of your projects has never been easier, allowing you to stay abreast of your work with merely a click and a glance. We also introduced an engrossing new "grid view" that provides a more easily clickable display of your reviews, enhancing your visual experience through bold thumbnail images and helping to make information more accessible than before.

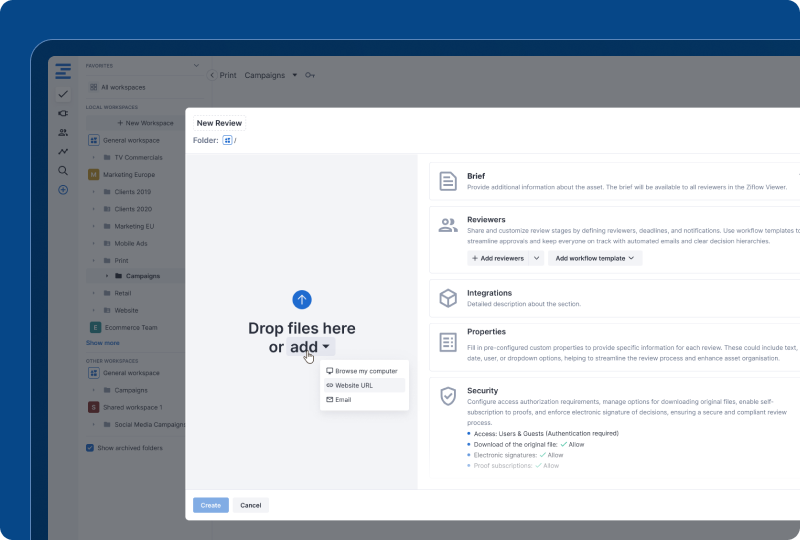
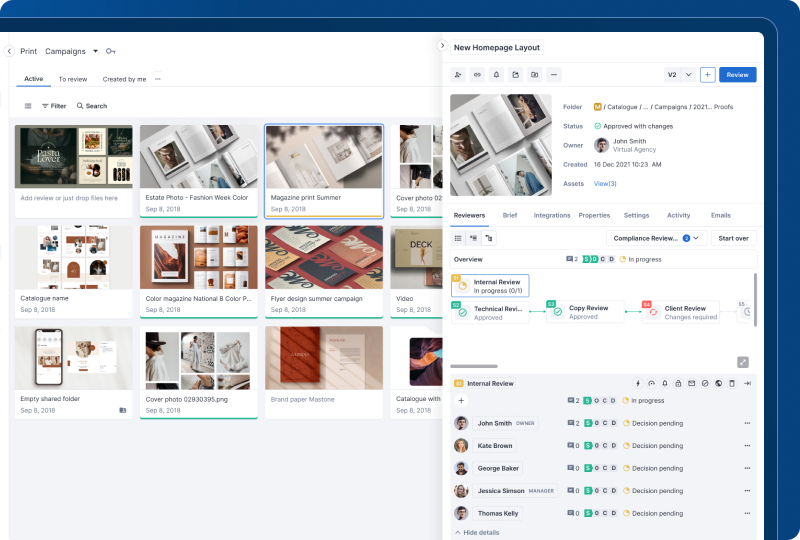
Faster review creation and context
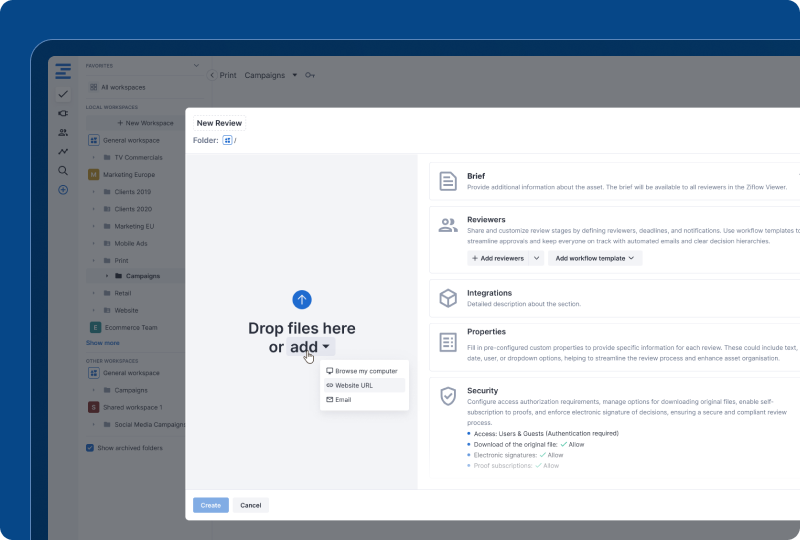
Ziflow 2.0 offers a streamlined interface for creating new reviews, enabling you to initiate the approval process with lightning speed. We’ve simplified repetitive tasks like uploading new versions and moving reviews into folders by expanding drag-and-drop areas and enhancing our responsive design.

The new and intuitive review details screen now offers more information about each review, but nested within sections and tabbed within functional areas to avoid soaking your users with an open hydrant of data. Any changes you make are automatically saved, saving the microseconds wasted on confirming changes manually—and all but eliminating those “arrgh!” moments that happen when you forget to click the “save” button.

Streamlined review management between apps
But that's not all: Ziflow Connect—the hub for our vast collection of software integrations—has also received some vital enhancements. Whether you’re creating a new Review or updating an existing one, we’ve added seamless task integration for the outside applications you've already connected. In fact, Ziflow 2.0 makes it easier than ever to locate and associate existing project elements hosted in connected apps. Furthermore, Ziflow can now create new tasks inside the app once the review is saved, ensuring a streamlined workflow and eliminating manual steps.
Stay informed about the progress of your projects with the review details panel, where you can access essential information such as project name, status, responsible parties, and even the dedicated Slack channel. If you need more information, just click the link within the widget to go directly to the task in your connected app, saving you valuable time (microseconds!) and eliminating the need to search for specific project IDs or unique URLs.
Even connecting new apps to Ziflow has received an upgrade. Ziflow 2.0 features an upgraded menu of our out-of-the-box integrations. Whether it’s Asana, monday.com, Wrike (our newest connected app), or any of our other native software integrations, you’ll find our new and improved Ziflow Connect screen is more intuitive and easier to use when making those connections.
Don’t get me wrong: our new dashboard isn’t on the same level as “pull to refresh”—this new functionality isn’t going to completely upend the way you interact with your device. But the fact remains: a good creative workflow takes time to set up, to nurture and to scale. And if more efficient ways of creating new creative reviews and methods of monitoring existing projects can save just a small fraction of that time—down to the microsecond—then we feel our efforts won’t have been in vain.
Switch from our legacy interface to Ziflow 2.0 today—just follow along in the animated GIF below—and experience a new era of efficiency in your creative process.
Join me and Mike Hrymak, one of our Solutions Engineers, as we talk about Ziflow 2.0 and a whole host of other features for our Summer Product Release Roundup Webinar on Tuesday, July 25 at 12:30 pm ET. Register here to reserve your spot!