Great feedback is inseparable from the creative process. Actionable, precise feedback is what elevates a design from acceptable to exceptional.
But in the design review process, great feedback doesn’t fall in your lap — the process must be actively managed. When considering how to gather and incorporate design feedback, the first step is knowing what to ask for. Then once you receive feedback, you need to buckle down and put it to good use.
The best design feedback aligns everyone involved in the project and gets them working towards the same goal. Let’s look at some great design feedback methods and the tools to act on them.
What we'll cover
Table of contents
What is great design feedback?
Great feedback on design work synchronizes clients and teams, keeps deadlines in check, and pushes creative projects that extra, magical “X” percent over the finish line. It also brings out the best in creatives and boosts morale.
And if you’re in doubt about that last point, consider this recent Gallup data that shows that eight out of 10 employees are more engaged after getting quality feedback.
Let’s go over the ways great design feedback ensures a project’s success.
Enhances design quality
Great design feedback plays an important role in improving aesthetic appeal, especially for graphic design or web design projects. Feedback can provide clarity on color schemes, visual elements, and the overall look of the design.
But feedback goes beyond making things look good — it can ensure that a design actually works for the intended audience and isn’t confusing.
When working on a project for days or weeks at a time, it’s easy to get blind spots or be too close to it. A fresh set of eyes and helpful feedback make all the difference in enhancing the design.
Facilitates continuous improvement
Quality is essential to successful work environments, and feedback plays a key role in cultivating a culture of quality based on continuous improvement. Feedback helps designers identify areas of strength and those that need a little help.
Getting feedback from a mix of people — like project managers, clients, and your creative peers — only amplifies the improvement. Every voice gives a fresh take, pushing a designer to explore different approaches and innovate.
Over time, this elevated, constructive feedback helps designers refine their skills and level up their work.
Encourages collaboration and communication

Collaboration and communication — they’re what separates successful projects from everything else. Feedback during the creative review process is the key to facilitating both.
When everyone involved in a project is invited to give feedback, it promotes an environment where ideas flow openly and freely. The result is a sense of teamwork and shared ownership for the design’s final outcome.
Through feedback, team members, stakeholders, and clients exchange ideas and work toward common goals. Everyone can align on expectations and build trust, producing a project that everyone can feel good about.
Increases workflow efficiency
Kicking off with clear and detailed feedback helps designers get a solid grip on what's needed right out of the gate, which means you can dodge unnecessary revisions down the line and save substantial time.
Getting feedback early on also means you can tackle any issues ASAP, smoothing out the workflow and cutting down on those needless delays that can bring the process to a standstill.
From graphic design to website design to UX design, increased workflow efficiency ensures deadlines are met and allows creatives to stay focused on what they do best — creativity and innovation.
How to get great design feedback
Quality feedback is actionable and beneficial to the design process, and there are ways designers and creative teams can encourage constructive feedback.
Now that we understand the importance of great design feedback, let’s see how to get it.
Provide context when needed
A great way to get more informed and relevant feedback is to share the thought process behind design decisions. Letting others in on why you made certain choices helps them offer insights that really mesh with what the project's aiming for, who it's speaking to, and the client's brand.
This ensures the feedback you receive is relevant and actionable. For example, a client might request specific colors or fonts for branding purposes. Include this context when asking for feedback. This will improve the quality of feedback you receive and strengthen the collaborative process.
Establish clear expectations

Laying out what you expect from the feedback process is key to garnering responses that hit the mark. For instance, if stakeholders know you're zeroing in on aspects like usability, branding, or messaging, they can tailor their feedback to those areas specifically. So, if we're talking about a website redesign, telling them you're especially keen on how user-friendly the new layout feels will guide their comments in a helpful direction.
Include the right stakeholders at the right time
Marketing teams, brand managers, and end-users each have their own area of expertise and part of the project most relevant to them. By gathering feedback at strategic times, designers can address functionality issues and branding issues at the appropriate times in the process.
By using an inclusive approach that involves stakeholders at key points, the project becomes more collaborative and successful.
Ask specific questions
Instead of asking vague questions, ask specific, focused questions when requesting feedback. This will lead to more constructive suggestions from the design team, stakeholders, and clients.
Also, lean into open-ended questions. Open-ended questions create a supportive work environment and encourage people to express their thoughts freely. They’re less likely to hold back on any opinions or ideas. Through an open, honest conversation, designers can gather valuable feedback that helps them refine the project and create a better design.
Leverage the right tools for feedback collaboration
The right digital tools and platforms make communication and collaboration much easier during the feedback process.
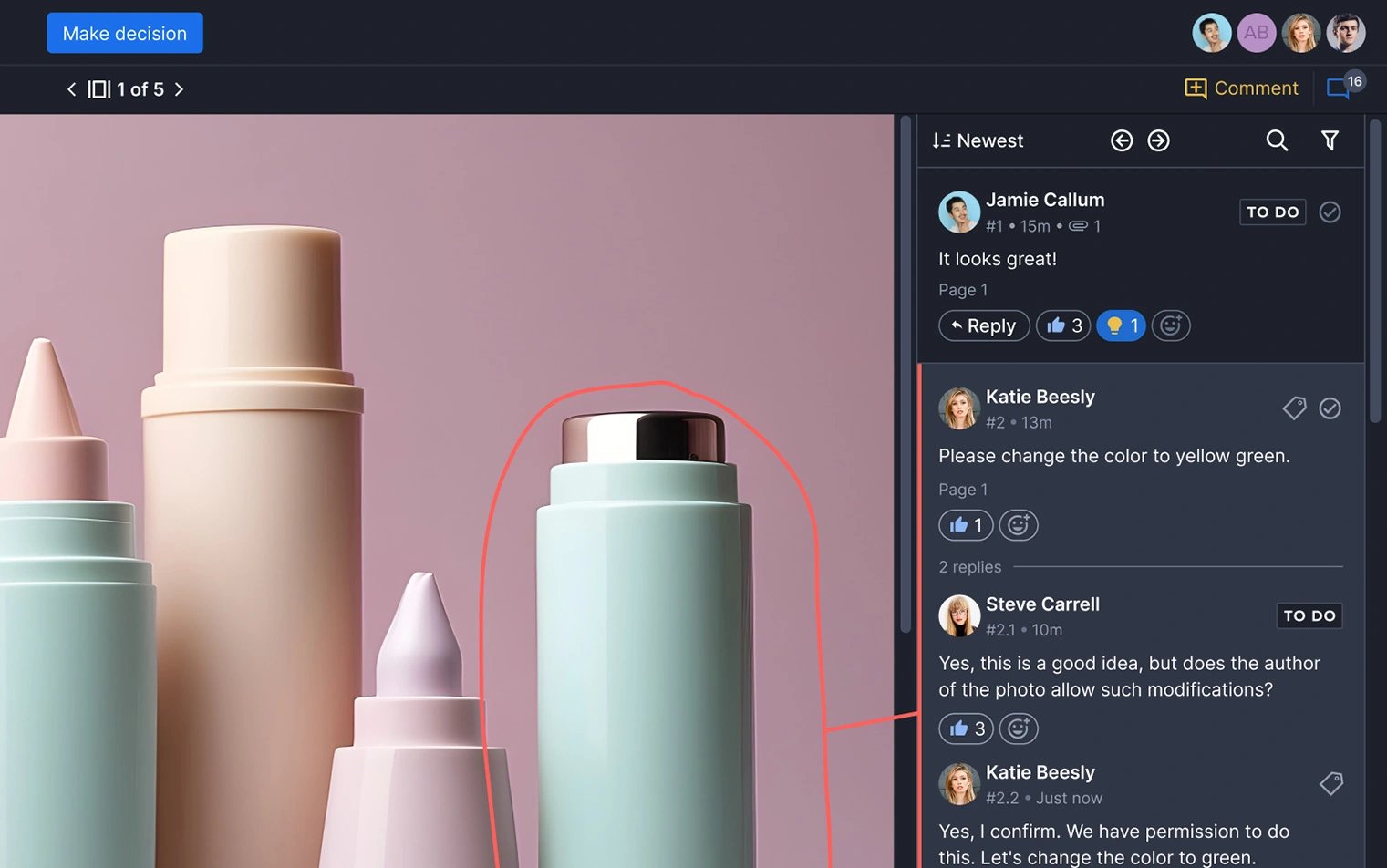
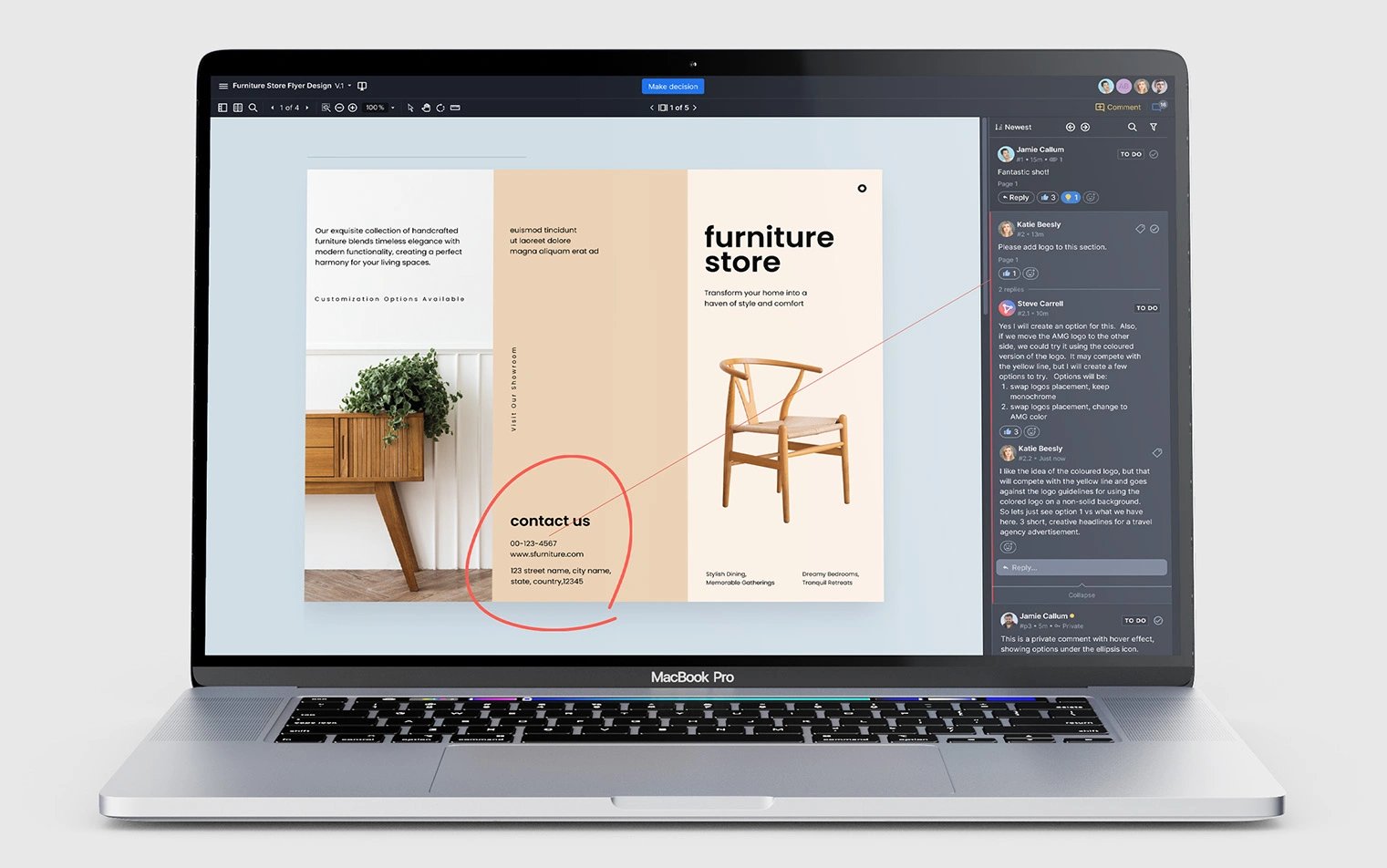
Tools like Ziflow provide a centralized space where everyone can view designs, leave comments, and suggest revisions in real time. This streamlines the feedback loop, reducing the need for lengthy email chains or confusing versions of an asset.
Advanced features like annotation tools, version history tracking, and notifications keep feedback and comments organized. This saves designers time and effort while streamlining the process.
Manage “bad” feedback with care
Getting a range of perspectives is great, but let’s be honest—not all feedback will move the project forward. Non-designers or other stakeholders may provide “bad” feedback — that is, unhelpful, not actionable, and focuses on the individual rather than the asset. This can be frustrating or even destructive to the design process.
It’s important for creative professionals not to take this feedback personally. It’s an opportunity to learn and grow. Focus on the parts of the feedback that are actionable and helpful to the project, and ask for clarification where needed.
For managers, it’s also important to encourage a culture of constructive criticism. If you notice negative feedback creeping into your projects, it may be time to establish some helpful guidelines for giving and receiving feedback.
Types of feedback in the design process

When making design decisions, different types of feedback play important roles in shaping and refining creative work. Understanding the different types of feedback ensures the design meets creative and project-specific goals.
In the creative review and approval process, you generally have two buckets of feedback: peer and client/stakeholder.
- Peer feedback: One kind of feedback is from peers. Peer feedback comes from fellow designers or team members. This feedback might be about technical aspects of the project, design principles, or creative choices. Peers can help improve the functionality and visual appeal of the design. They often provide constructive criticism as members of the same team who want to see the project succeed.
- Client/stakeholder feedback: Client and stakeholder feedback helps align the design with the project's goals, target audience, and brand identity.
Keep in mind, some clients may not have experience providing feedback on design projects. Their insights are valuable, but may not be as actionable. They may offer suggestions based on personal preferences rather than design principles. Break down this feedback by steps you can realistically take to improve the design.
How to integrate feedback into design revisions step-by-step
Now that you know how to get the best design critique, let’s take a look at how to incorporate it effectively to take your design to the next level.
1. Collect and organize feedback
After you’ve collected all your helpful feedback, it’s time to get organized. For example, separating feedback around functionality and feedback about visual appeal will make prioritizing design changes easier. You may also organize by who provided the feedback, such as peers, clients, or other stakeholders.
Ultimately, how you organize edits will depend on your design project and what makes the process more manageable for you.
2. Analyze and prioritize
Next, it’s important to critically assess the feedback to figure out what’s relevant to the design project and what’s most urgent. As you review feedback, consider the impact on the overall design. Set priorities for addressing the feedback to ensure you tackle the most critical issues first.
3. Plan revisions and communicate
Create a detailed plan that outlines which parts of the design need edits based on the feedback. Plan out these revisions in a clear timeline that considers your team members’ workloads, resource needs, and client expectations. Once you have a solid plan, communicate it to stakeholders so everyone is on the same page about when to expect the next version of the asset.
4. Implement changes
When addressing feedback changes, stay focused on efficiency and effectiveness. Use a step-by-step approach when making edits, starting with the highest priority adjustments, such as usability issues.
As you make your way through the feedback, check in with your design team regularly. Track your changes to ensure everyone involved is on the same page every step of the way.
5. Review and iterate
Once your team addresses all feedback, it’s time to review your new design. Compare the updated version of the asset with each piece of feedback again to make sure you hit each actionable note. It may be worthwhile to have a few members of your team do this internally before taking the updated asset to the client. Sometimes you overlook items after staring at a project for too long!
Once everyone agrees it’s ready for client review again, take the new iteration back to the client and start the review and approval process again to allow for continuous improvement.
Simplifying the design feedback process with collaborative proofing software

The best way to streamline creative approval for design, artwork, and other creative projects is through collaboration tools like collaborative proofing software. Ziflow stands out as a powerful option for designers and creative teams, offering a range of features to simplify the review, feedback, and approval process.
Ziflow is especially helpful for managing multiple rounds of feedback and revisions. It lets you create proof briefs with reference links and files, providing comprehensive context for reviewers. Easy contextual commenting allows users to leave feedback directly on the design.
Through collaborative discussions in the platform, team members can brainstorm and discuss changes in real time. Plus, comment tools like labels let users categorize and prioritize feedback.
Ziflow's version comparison tools enable side-by-side comparisons of different design versions to make sure all changes are tracked. Design feedback can be gathered on any creative element, even at the campaign level, ensuring a holistic approach to making improvements.
Experience the power of great feedback with Ziflow
One of the best ways to get exceptional results on design projects is by prioritizing feedback.
Ziflow offers powerful tools, such as proof briefs, contextual commenting, collaborative discussions, labels, and version comparisons, that make getting and incorporating design feedback a breeze.

With a track record that spans media giants like WarnerMedia, Viacom, and Google, Aaron's expertise shines through in multi-million dollar projects across various mediums, from traditional television to the dynamic realm of YouTube.





