Working with external collaborators is often one of the biggest hurdles for creative teams. So much of the creative process relies on input from outside the organization — input such as client briefs, project requests, and other project data. Incorporating these items into internal workflows can be a logistical nightmare and complicated workflow.
A workflow that leads to email inboxes that look something like this:
![]()
Enter creative intake forms — a solution that levels up your process of capturing, routing, and managing external content for the creative process. These online forms allow outside collaborators to send content directly to your creative team’s workflow, which removes email clutter and creates a stand process for clients to send information.
Until now, there hasn’t been a standard way for creative teams to capture information — whether the client wants to use PDF markups, image files, or sticky notes — that allows creative teams to quickly process information and ensure approval controls on the content. So let’s look at what creative intake forms are and why they solve these problems.
What we'll cover
Table of contents
- What are creative intake forms?
- Benefits of using intake forms
- What should be included in a creative project intake form?
- Example: Accepting new client creative briefs & project requests
- Example: Managing co-branded content from licensees or brand partners
- Example: Sending studio output to traffic project managers
- How do I create a custom intake form?
- Ready to try It? Build a free intake form with Ziflow today
What are creative intake forms?
Creative intake forms are web-accessible forms that can be shared with external collaborators and enable them to directly submit content to your team or company for review.
Collaborators can use the form to send files and context about the content into your organization’s existing marketing review process. Any type of content that you’re collaborating on with partners outside of your organization can be submitted using the form: Designs, creative briefs, new versions of existing project files, logos, product mockups, videos, etc.
No more waiting for whoever receives information to get it to the right person on time. Creative intake forms automatically go to the right people and have all the information needed, ensuring no time is wasted, and creatives can get right to work.

Okay, so it’s just another web form, right? Not exactly.
Here’s the advantage: Unlike other web forms that might route submitted content to someone’s inbox or enable file sharing, creative intake forms automatically add content into the right internal review and approval workflows and proofing environment.
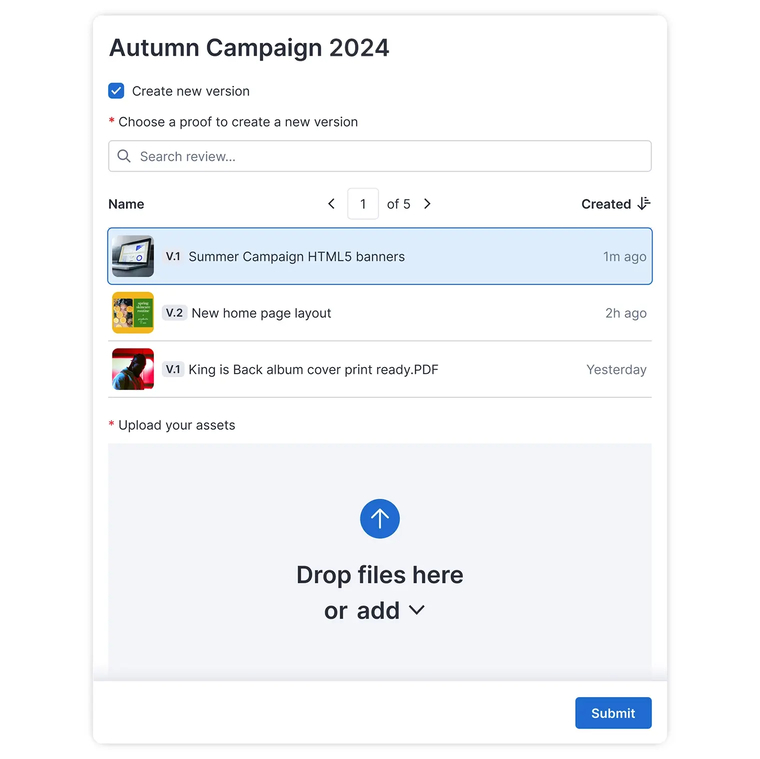
When content is submitted, intake forms:
- Turn the file into a content proof and share it with the right internal experts for review.
- Trigger a related workflow that assigns a full suite of review roles, stages, timelines, and reminders based on the file type and submitted.
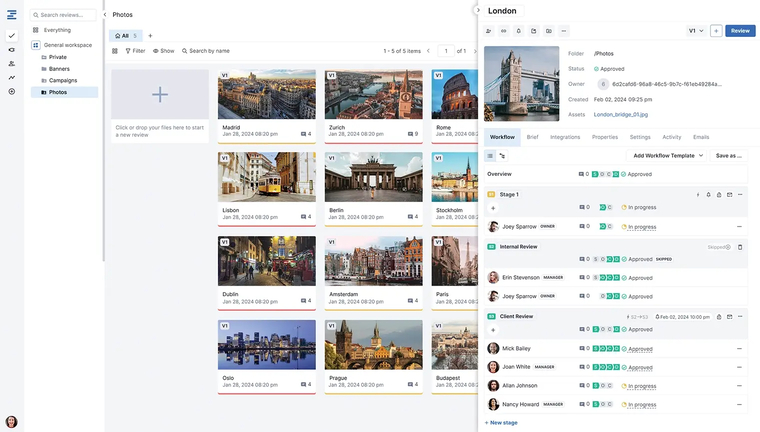
Here’s an example of how a simple creative intake form submission can kick-start a detailed internal workflow and different review stages for the entire production process.

Instead of waiting around for email responses, confirmations, and file distribution to the right people, the rules and tasks in creative intake forms simplify content submissions. Teams can jumpstart marketing projects by initiating process flows and review stages in a single location — allowing everyone to manage real-time feedback- revisions, reminders, project status, and approval.
Benefits of using intake forms
The idea of creative intake forms sounds great, but do the promises they make actually come true? If you decide to rework your current process, you need to know that it’s worth the time and money to do so. Fortunately, there are some very tangible benefits you’ll see.
Enable outside collaborators to initiate projects with one click
Allowing external partners to contribute to projects is as simple as clicking a button. Creative intake forms allow partners or clients to send files — whether it’s updated content or new project information — directly to your team’s creative workflow to quickly get information where it needs to go.
Minimize the delay between project requests and kickoff
Creative intake forms allow projects to get started quickly without going through a long and complicated information-gathering process. An intake form allows partners to submit all the information a project needs in one place without knowing who to submit it to or about the internal workflow management process.
Once the form is complete, the information automatically goes to the right internal teams, allowing them to review the client information and get started on creative production right away. And when 90% of customers feel the brands they work with could do better with onboarding, this streamlined process will help you stand out from the crowd.
Reduce project delivery timelines
Handling communication through email and other simple systems is easy, but it does lead to information getting missed, cluttered inboxes, and people not knowing what’s going on (especially when the average person already loses so much time to email each week).
Creative intake forms come with a collaboration space for both internal and external partners — allowing them to easily collaborate on changes and comment on the project status. This saves time wasted on manual routing, version management, and status updates.
Handle diverse project requests from a single system
With the wide number of project types and client processes, it’s easy to get overwhelmed without a clear system for handling creative operations. Creative intake forms allow teams to apply the right process to each client and type of content. This allows teams to automate and manage many project types without getting bogged down in the details.
What should be included in a creative project intake form?
Creative project intake forms are great at managing client information and getting it to the right internal teams, but there are several key pieces of information you must include to avoid delays.
Project information
The project information section captures basic information about the project at hand. These details allow creative teams to understand a clear overview of the project’s goals and what they need to accomplish them.
Client/stakeholder information
Creative intake forms will provide a lot of information to creatives about their projects and how to accomplish them, but they may still need to know who their clients are and how to directly reach them. Collect client names, roles, and contact information so your teams have what they need to reach out for additional details without jumping through hoops to figure things out.
Project goals and objectives
The project goals will define the overall objectives of the project and how they align with the client’s goals. This information gives teams a benchmark to aim for and helps them get the job done right the first time with minimal need for revisions.
Target audience
When a client starts a new creative project, they will have a specific audience in mind. The goal is to create material that appeals to their audience and sends a message that what they have can solve their problem. Creatives will need to understand the people they are speaking to to ensure the project's success.
Project scope and deliverables
Creative projects need clear direction as to what the deliverables are and how in-depth creative teams need to be when working on a project. Having a clear scope will help creatives understand exactly what content clients want to be included in their projects and the output they expect at the end.
Budget and timeline
Well-run projects have clear budgets and timelines to consider when creating a plan. The budget helps creative teams understand their clients' resources and expectations, and the timeline helps them create milestones on the way to the finished product. This information helps teams plan accordingly and guide them to completion.
Example: Accepting new client creative briefs & project requests
A very common scenario for creative intake forms is for a marketing/design agency — where the agency needs to accept client briefs for projects and direct the information to the proper internal teams. The types of briefs can vary, from digital, design, to video, meaning the brief details may have to move to different teams in a creative organization.
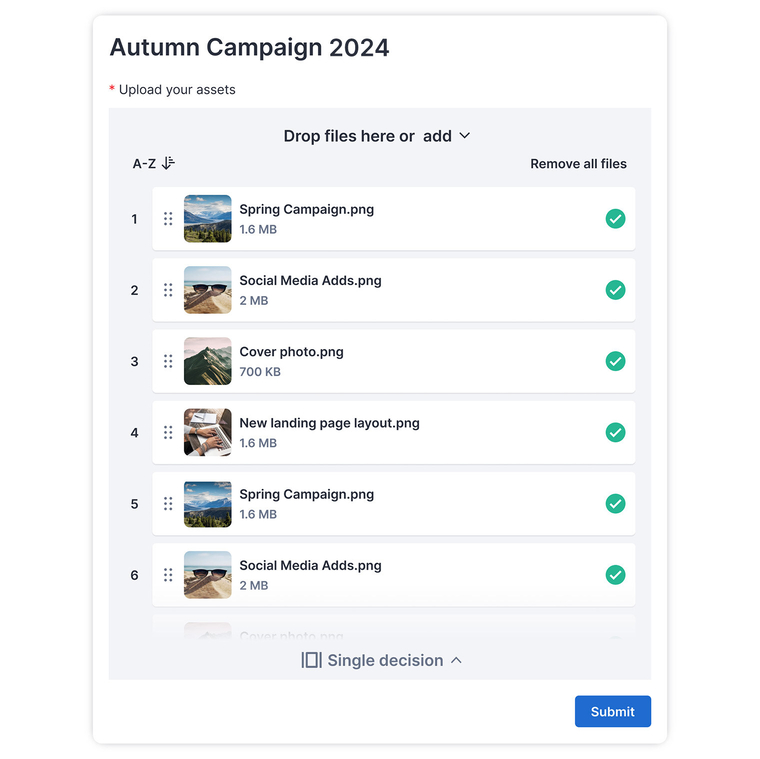
Since these forms can be long (they do need to capture a lot of information, both text and attachments), they offer enough information to:
- Intelligently route the brief and all of the project information to the right stakeholder as a proof.
- Add identified stakeholders as reviewers or decision-makers.
- Assign project client schedules as review deadlines/stages.

Better yet — clients (or stakeholders) can use these forms to submit new information or an updated version of information if a project needs more details or a new project is started. For example, a client may add additional branding assets so a creative team can create better assets in the client's desired style. The internal dashboards will show all new requests and updates, allowing internal teams and clients to check the status and get real-time project updates.
Example: Managing co-branded content from licensees or brand partners
Some clients are large enough to have multiple brands and product families located across the globe — meaning you deal with different file formats, information submission times, deadlines, contact points, and internal contacts.
These partners often need quick approval on designs, products, and other creatives for use on social media, video, and other marketing channels.
With creative intake forms, specific submission forms and workflows can be set up for each brand, campaign, or partner type. Brands can be assured that the right internal routing, review, and approval occurs for every brand asset, every time, without getting involved in the weeds of daily email communication between all stakeholders — drastically reducing the back-and-forth that eats away at project timelines.

Once submitted, form fields and status changes on the content can:
- Route and assign content to different team members and departments for review.
- Share comments, markups, and decision checklists with both partners and brand approvers and provide clear instruction as to why their submission do or don’t meet branding guidelines.
- Confirm to partners when final versions have been approved for use.
Example: Sending studio output to traffic project managers
Another typical project roadblock we often see: The artwork hand-off between studio creatives who are creating content for client campaigns and traffic/studio managers handling all of the project and client management responsibilities for those projects. This happens because studios may not know who to send the artwork and other deliverables to, or Traffic Managers don’t have all the context about the context they receive (what version it is, which project it relates to, who created the content, creation date, etc.)
Creative intake forms can help completely eliminate the confusion and manual follow-up for both creatives and studio/traffic managers as creative workflows from draft to review steps.
By capturing the right project information during artwork submission and applying the right project management workflow to every new asset created by the studio, consistency of process can be enforced with minimal oversight by both the traffic and creative teams.

As a result:
- Creative directors, designers, copywriters, and other content creators don’t need to know the entire project flow in order submit work. They can send work for review and then immediately move onto the next creative task without getting bogged down in project management.
...and...
- Studio managers have access to all of the files they need and project information to move projects forward. Because different intake forms can be set up for different client projects, traffic managers save several steps in the task and project management.
Dashboards can also show all of the proofs initiated by intake forms and their current status at any time, giving managers a real-time snapshot into overall project load.
How do I create a custom intake form?
Creating a creative intake form doesn’t need to be a complex process. You can break it down into a few simple steps that help you define the goal of the form, understand the input you need for your team, and determine where to see the data.
Follow these simple steps to build your first one:
Identify your needs
Determine what information is critical for your creative projects. Ask yourself what critical information helps you define your project requirements, what files and other assets you need to build on or improve, and what other relevant information a client may have that will help your team deliver a better result.
Choose the right tool
Many tools are available to help teams build intake forms to serve their clients. Look at your options and pick one that has integrations with your workflow and allows you to customize your forms to your liking. Ziflow, for instance, allows you to utilize an easy-to-use interface to build your first form for free.
Design your form
After picking your creative intake form tool, the next step is designing your form. Take your requirements and map them to the fields offered by your software. Capture all the details necessary to route client data to the right people. You can build a base intake form template and customize it in the future for the unique needs of your other clients.
Set up your workflow
Once you have your form, you’re ready to set up routing. Take the input fields provided by the client and determine which internal teams the form should go to. You can set up processes to automate notifications, task assignments, and other internal processes.
Test and refine
Don’t just set up a form and start using it right away — your new process needs to be tested and refined before releasing it into the wild. Test your input-gathering processes and routing to ensure you capture all information and it gets to the right place.
Ready to try it? Build a free intake form today with Ziflow today

It’s easier than ever to transform your creative workflow by using creative intake forms. With Ziflow, you can streamline your intake process, reduce delays, collect project information and files, and improve collaboration between internal and external teams.
Want to see how intake forms can work for your client collaboration? Send us a current client intake asset or project kick-off form, and we’ll build you a custom Ziflow intake form that you can use to test out the submission and workflow process with your own creative assets!

With a track record that spans media giants like WarnerMedia, Viacom, and Google, Aaron's expertise shines through in multi-million dollar projects across various mediums, from traditional television to the dynamic realm of YouTube.




