New Ziflow capabilities are now available! Over the past month, we’ve introduced new features for getting control over markup, notifying other apps when review stages start, and additional enhancements for the New Proof Viewer. Learn more below!
New Feature Highlights
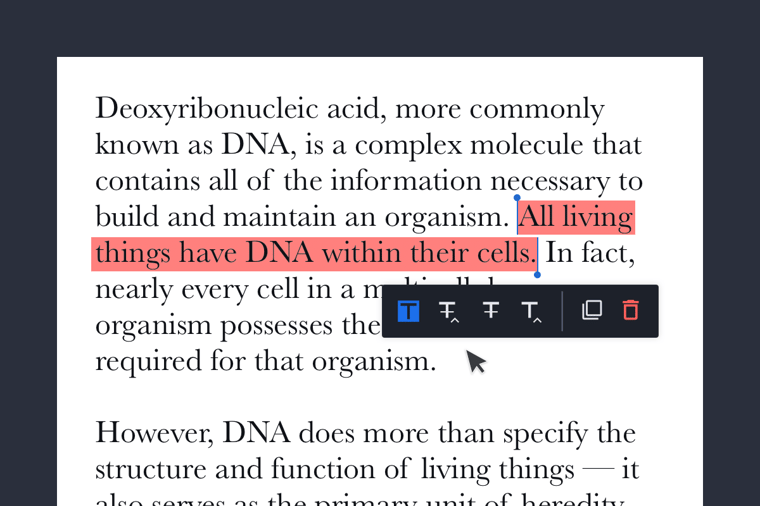
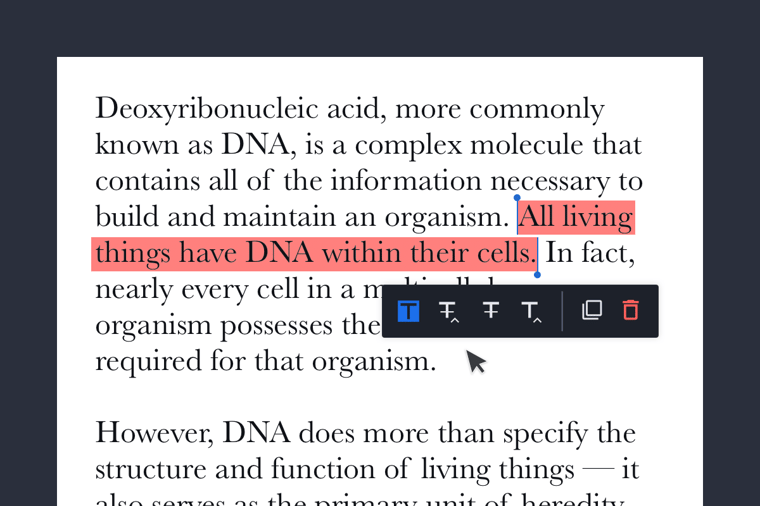
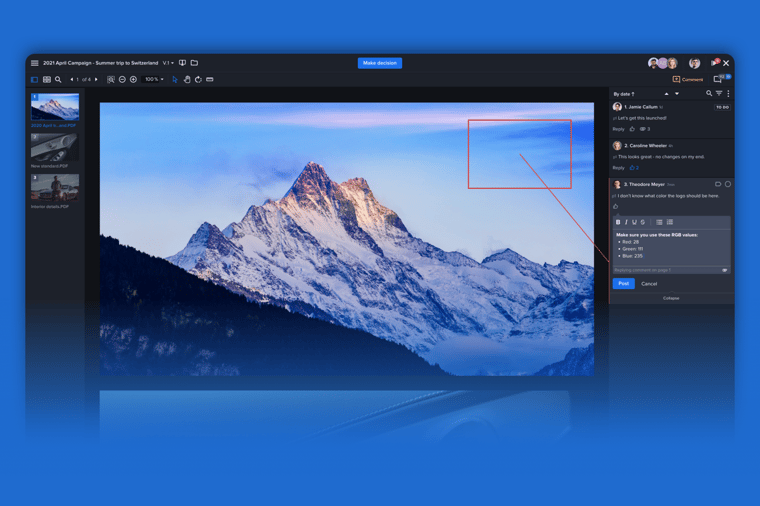
Streamline text annotations
Last month, with the release of our New Proof Viewer, we introduced a range of features for giving your team more flexibility and control over markup. Now, we've made markup even faster in the new viewer. In addition to being movable, the Text Annotation tool now appears directly next to any text you select—exactly where you need it, no mouse moving required.

Easily measure across multiple pages
You can also now easily measure across multiple pages in the new viewer. With the measurement tool's new floating mode, the tool stays in place as you move between pages. This is especially helpful for teams that need to ensure consistent and accurate sizing of elements that appear on several pages as you can now check those pages against the same measure simply by navigating from page-to-page.
Notify other apps when review stages start
Ziflow Connect now makes it easy to keep your team and tools in sync whenever review stages start. With the new 'Stage Started' trigger, you can automatically send notifications to your chat, project management, and other apps when a review stage kicks off.

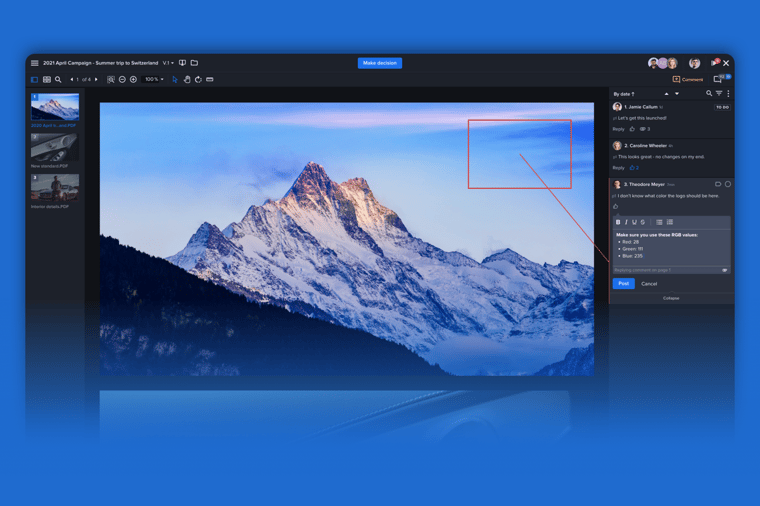
Experience the New proof viewer
Still haven't tried the New Proof Viewer? In addition to markup tool enhancements, this release brings additional improvements to the viewer including: toolbar access to the 'Fit to page' control; enhanced highlight coloring of text search results for greater visibility; and automatic asset resizing to show markup when opening comments in compare mode.
Read about the biggest improvements in our blog post announcement or visit the Help Center to learn how teams in Ziflow can transition to it.

Additional Updates
- 'Show Custom Property in the Viewer': This option, which lets you choose whether custom properties display in 'Proof Details,' now works across all of your accounts in Ziflow. You can access this option from within Proof Viewer Settings.
- Comparing proofs in low resolution: To support reviewers comparing proofs at resolution levels below 1600px, page toolbar buttons can now be found under the 'More tools' list in order to prevent commenting tools from covering them.
All of these new capabilities are live in Ziflow today. Current customers, and those on 14-day trials can start taking advantage of them right away.
If you haven't tried Ziflow yet, there's no better time to check out the industry's leading online proofing experience.